對網站有了初步的輪廓後,那接下來該如何讓網站的規劃更明確呢?
列出網站架構是在建立一個完整的網站系統中必不可少的一步驟,良好的架構可以說是網站的核心,在程式和設計方面也都需要利用架構圖來定位,會直接影響到後續的內容規劃、流程設計,在繪製網站架構圖時需注意邏輯合理性,盡量以簡易好理解方式去製作喔!
不同的網站類型,架構也會有所不同,在做架構前可以先整理好以下幾項資訊,在繪製過程會更容易:
具體的內容確定之後,以樹狀圖/階層圖的方式完成架構,
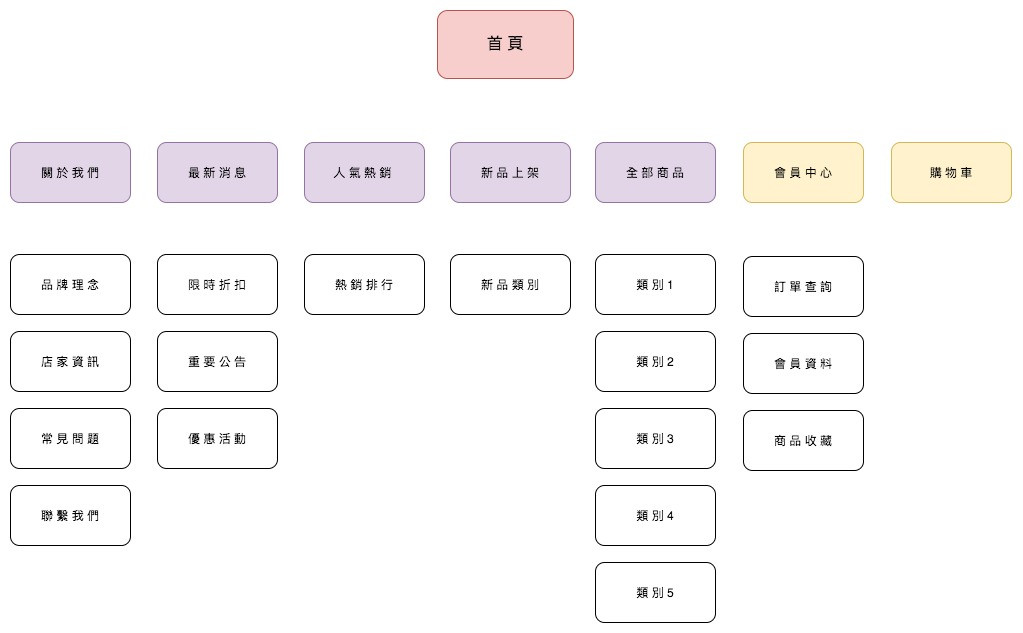
這裡推薦大家一個可以快速繪製架構圖的軟體<Draw.io>,支援線上編輯,還可以輸出多種檔案格式,介面簡單易上手,軟體內建許多模板提供使用,繪製流程圖、工作圖都很方便喔,以下為簡單的電商網站架構圖範例:

在架構圖建置完成後,再進行後續的wireframe、mockup設計,就不容易有層級不明、流程錯亂的問題了!今天的網站架構分享給大家,希望大家能有所收穫~明天見!
